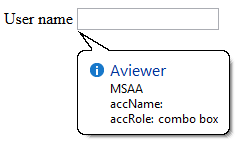
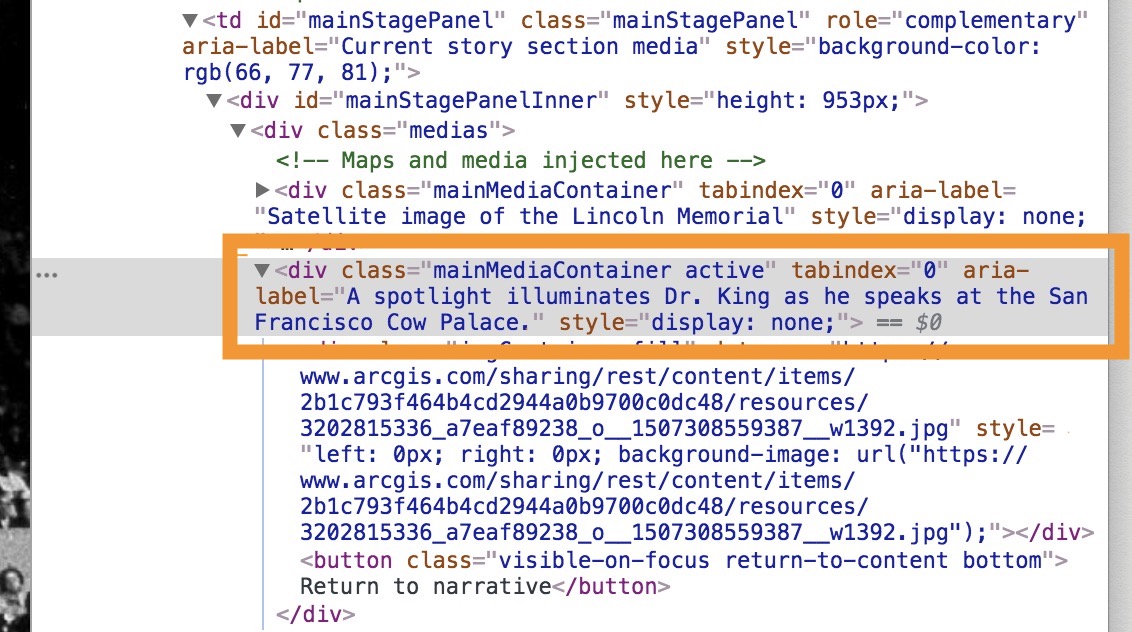
Decorative elements with a CSS background-image are reported as Meaningful when a nested element has an aria-label · Issue #696 · microsoft/accessibility-insights-web · GitHub

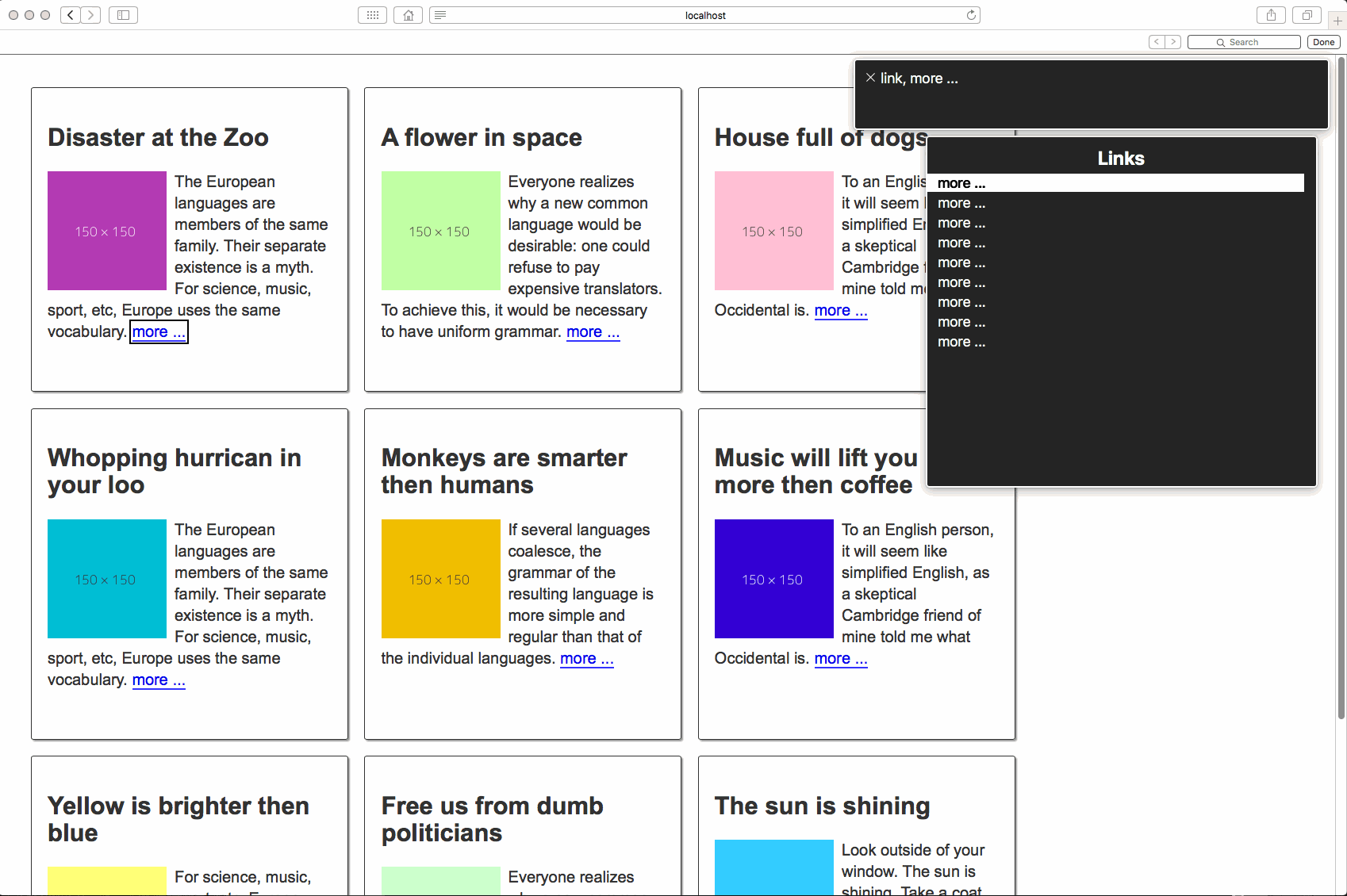
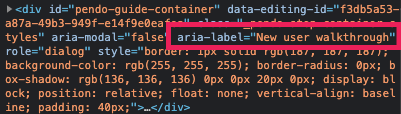
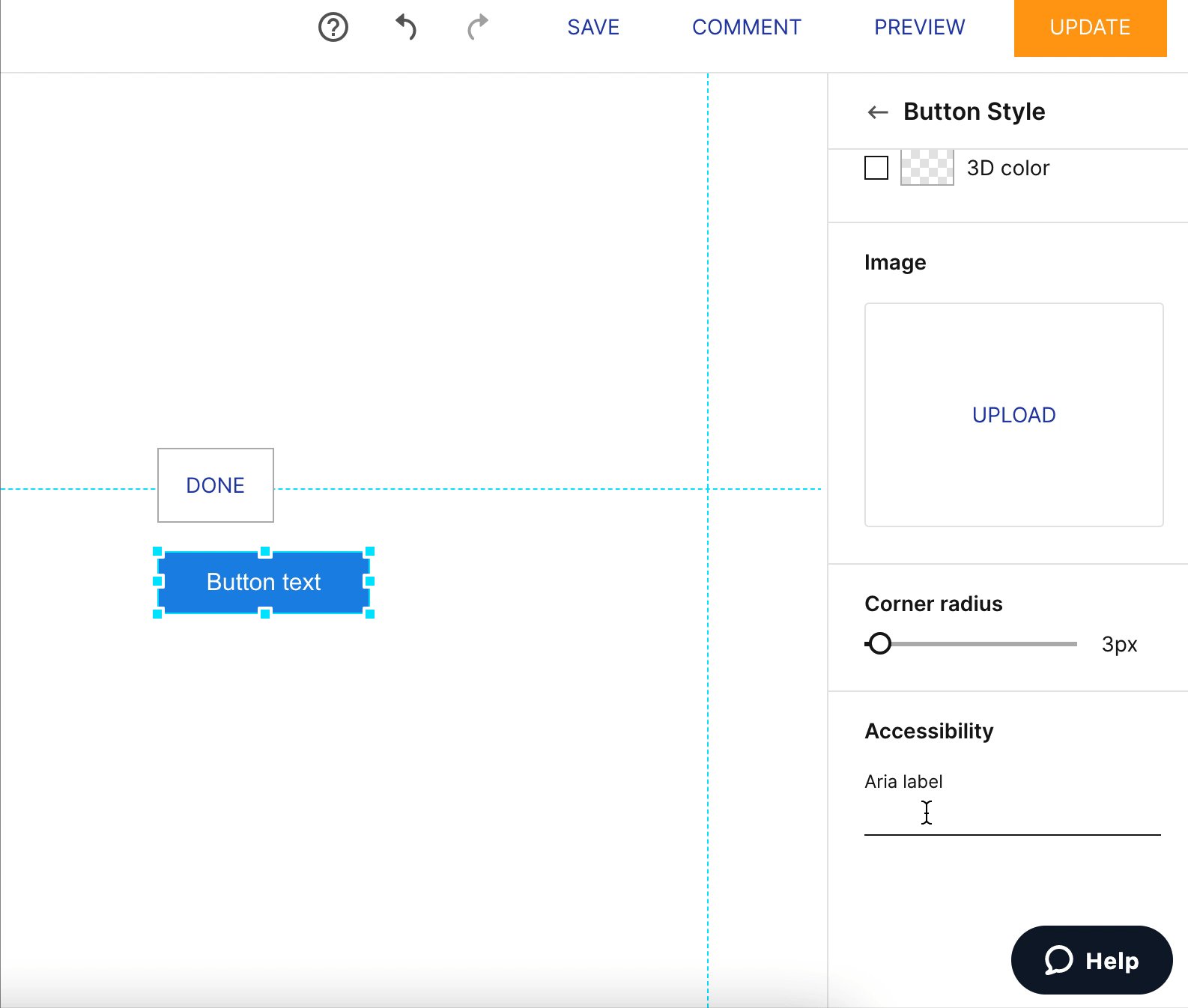
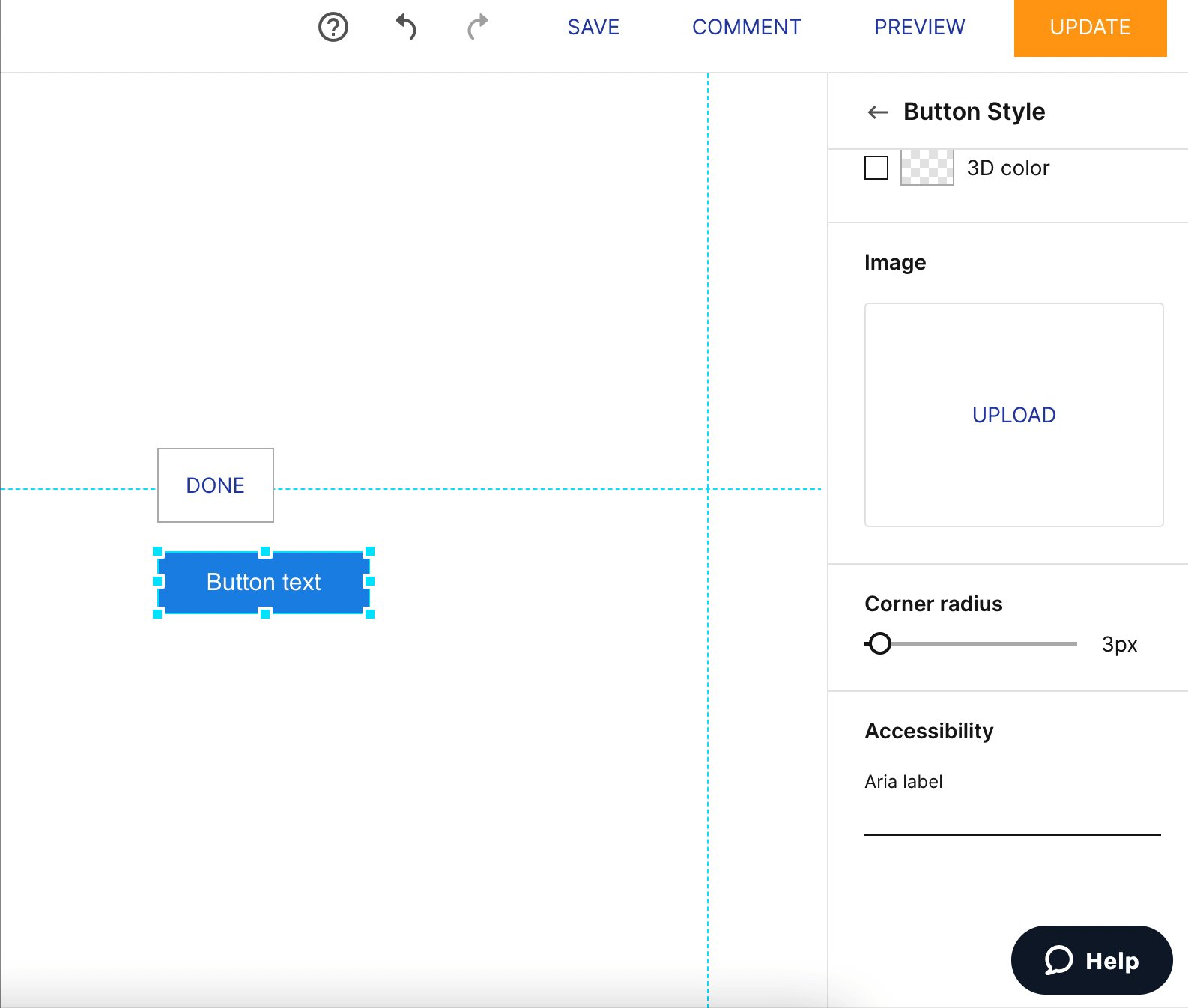
Object Menu Dialog need better aria-label information for screen readers · Issue #2201 · mozilla/hubs · GitHub

Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Photo - Image of html, function: 171571860

Audit: Important fixes for Performance, Accessibility and Best Practices for YOOtheme Pro 2 - YOOtheme Support