
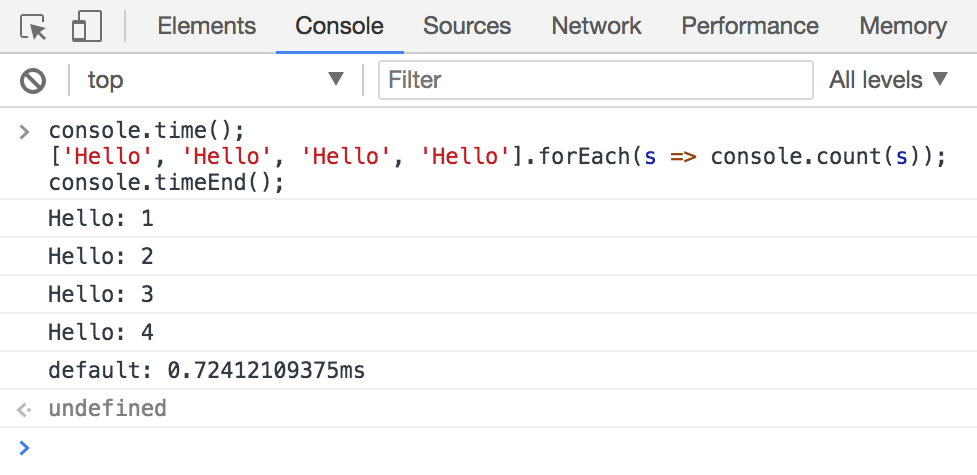
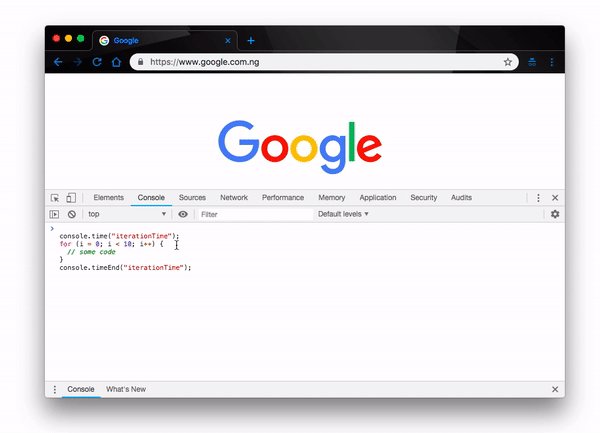
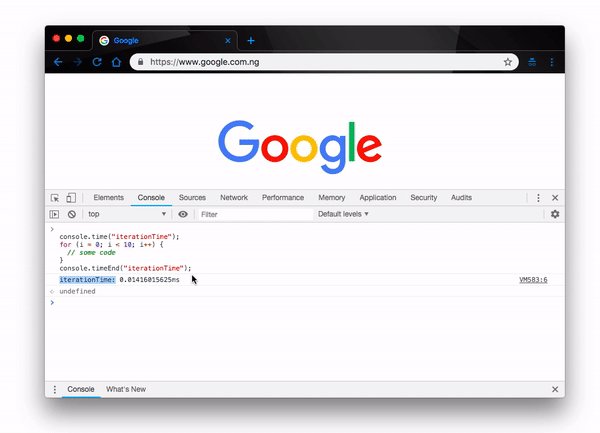
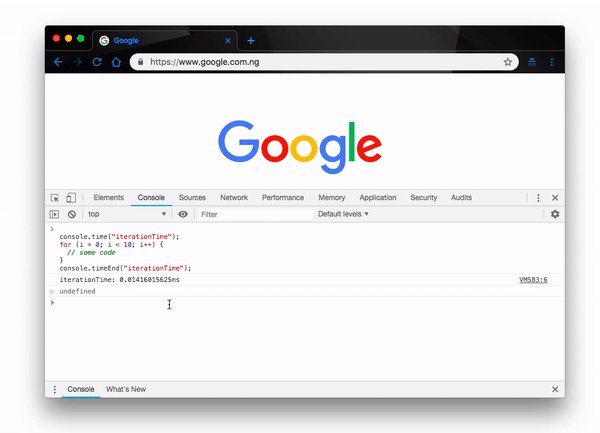
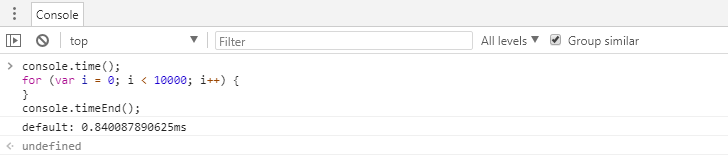
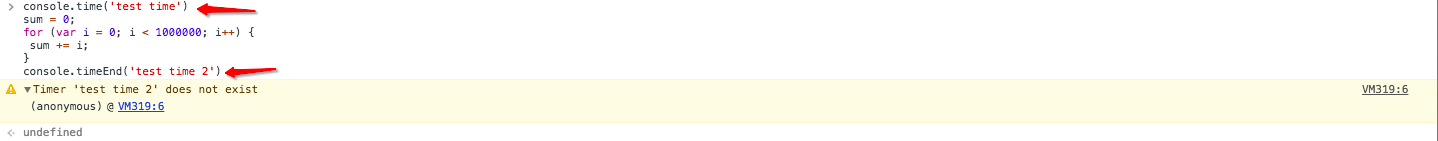
Daily Coding Tips №32— how to measure execution time of your function via chrome devtools | by QJ Li | Medium

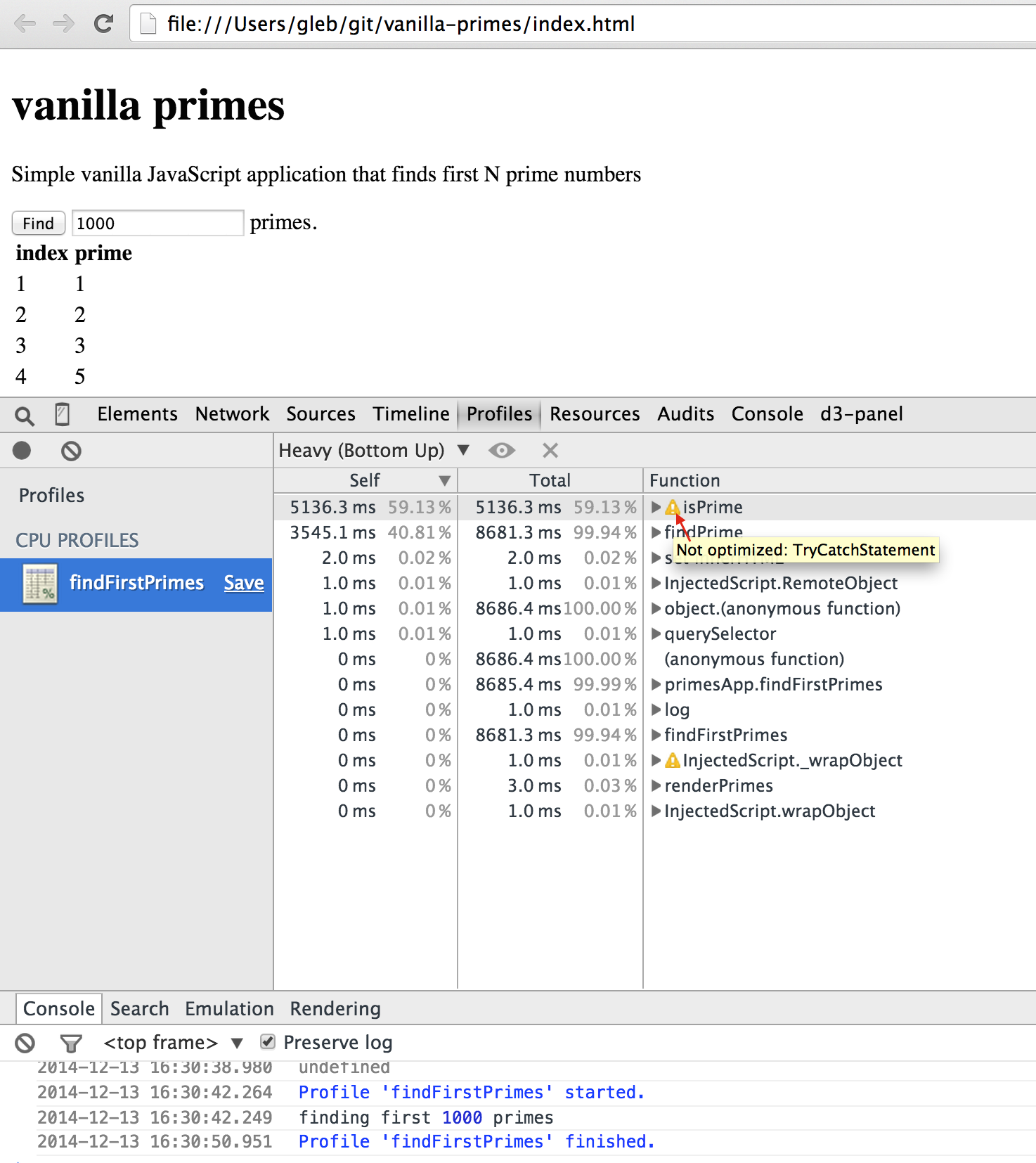
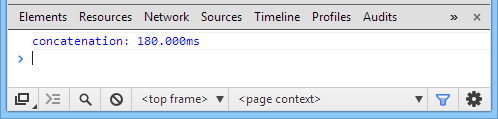
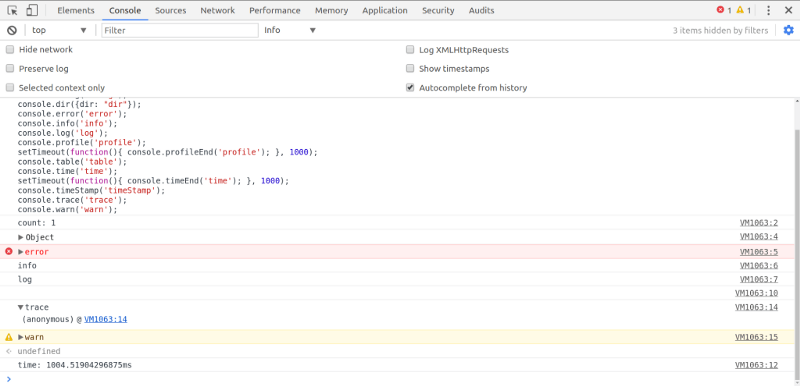
Chrome Developer Tools Profiler showing different number of method calls vs console.log - Stack Overflow

📛Intro to using JavaScript with Google Chrome console in Bengali|| Console with Google Chrome✳❇ - YouTube