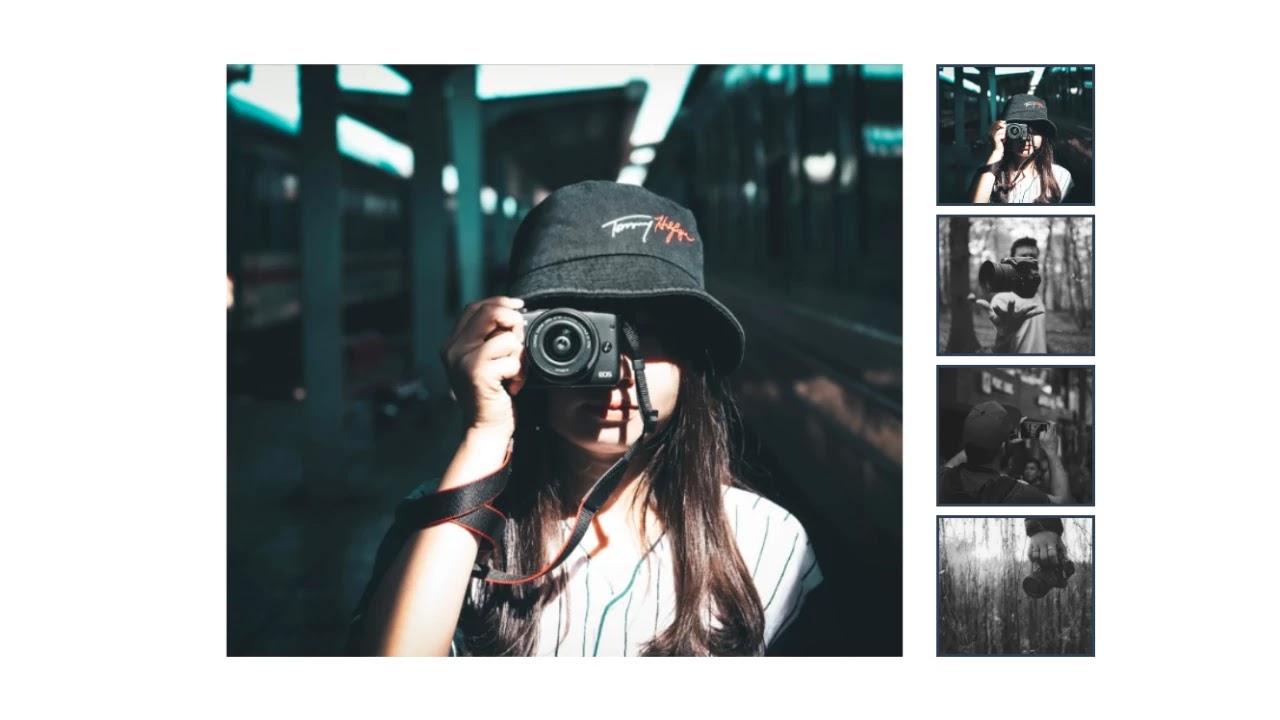
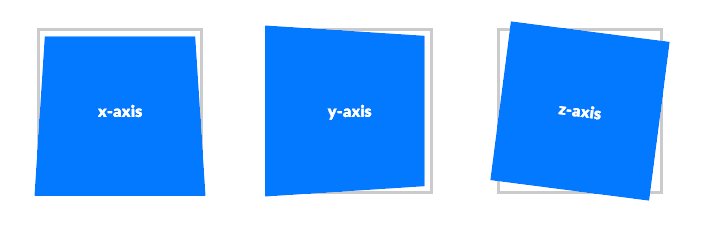
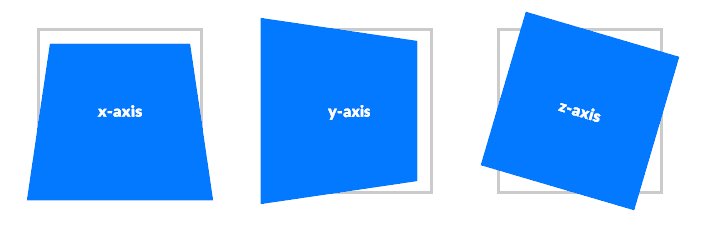
50 Awesome CSS Drawing Examples for #100DaysOfCode Inspiration | by Syakir Rahman | Devaradise | Medium

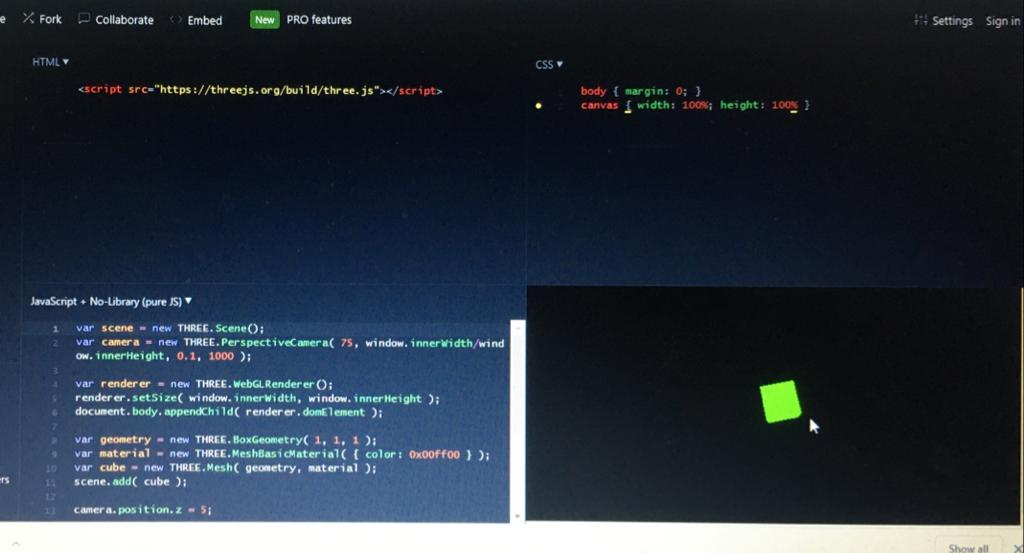
Question: Using Three.js create a unique 3D animated scene. The scene has the following specifications: a. ... - Essay Streak

3D rendering abstract blocks of code that are in the virtual space. Camera inside the computer code Stock Photo - Alamy





![Camera [CSS Animation] by Burak Can on Dribbble Camera [CSS Animation] by Burak Can on Dribbble](https://cdn.dribbble.com/users/135601/screenshots/1177405/media/ee37ce0ef76b922f0e5a704ef2c96d0a.png?compress=1&resize=400x300)