
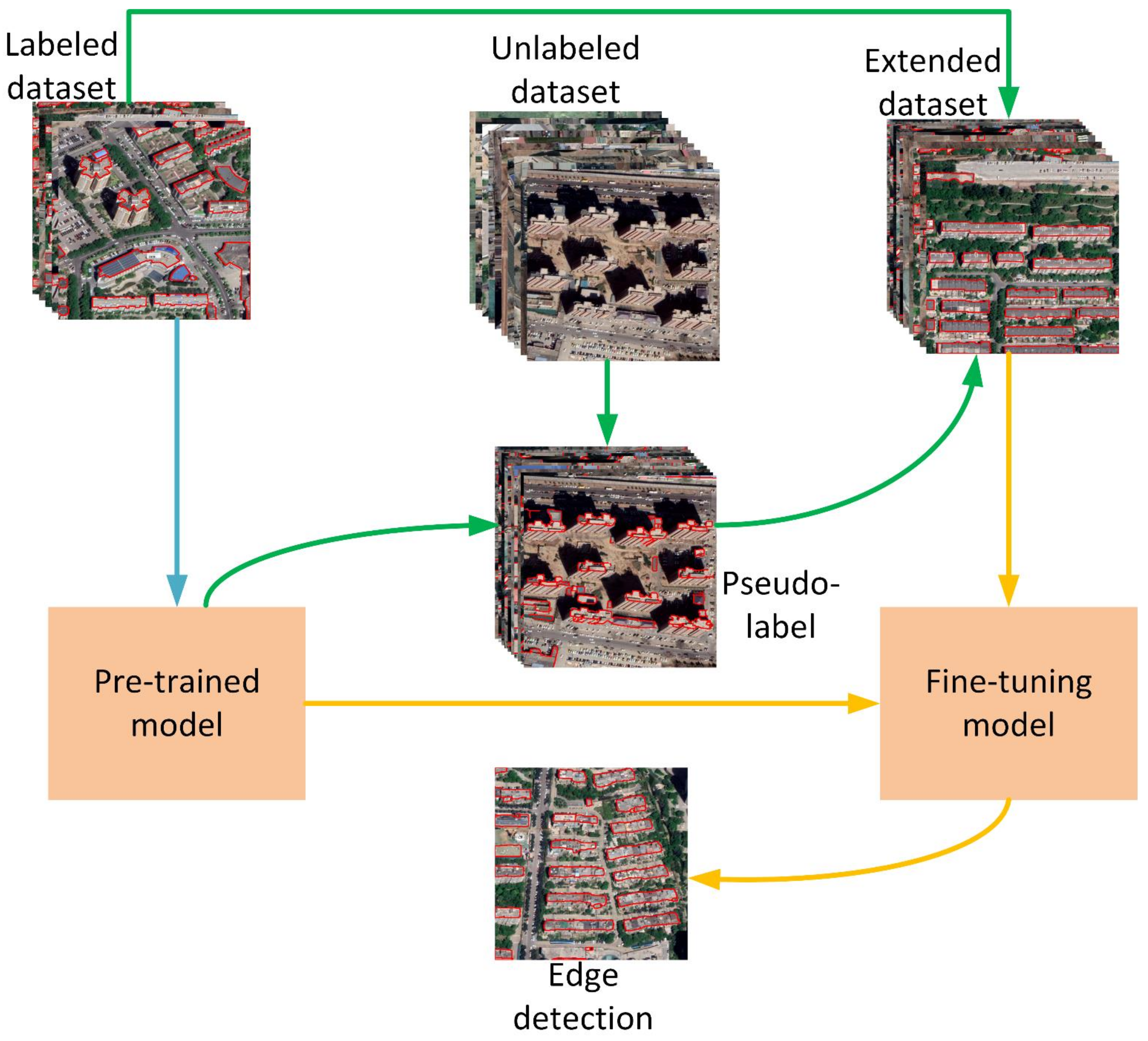
Remote Sensing | Free Full-Text | Building Extraction from Very-High-Resolution Remote Sensing Images Using Semi-Supervised Semantic Edge Detection | HTML
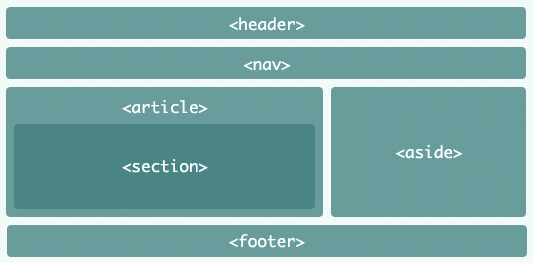
elements/label: Ribbon label with small gap to segment · Issue #45 · Semantic-Org/Semantic-UI · GitHub